State of the Art and Limitations of Measuring the Footprint of a Content Website - 2024 Version
Rédigé le 06/09/2024 par Youen Chéné
Why this state of the art for content websites?
At Webvert, we provide bandwidth reduction services for content websites. Indeed, on a content website, the main variable is the bandwidth delivered to our website visitors (this is not necessarily the case for management applications or SaaS applications).

Our work is to:
-
identify and measure unnecessary bandwidth,
-
remove this unnecessary bandwidth,
-
measure the progress and communicate it to the client.
While we have the data on technical criteria, moving from this technical data to environmental data is not yet something standard. As a result, every year, we conduct a state of the art measurement, an evaluation of content websites.
Here are those from previous years:
Scope: Why content websites?
Behind "website", it’s easy to put different types of digital services. We will distinguish:
-
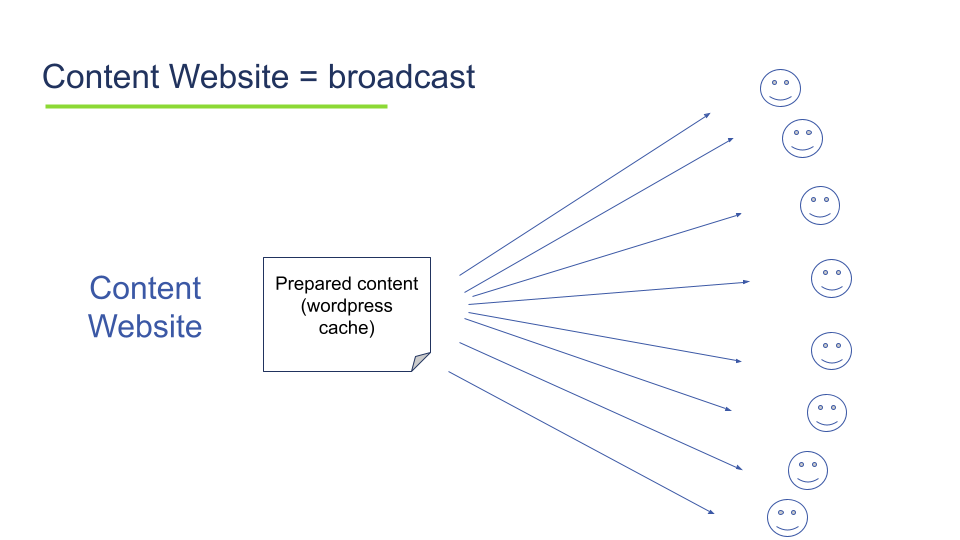
Content websites (showcase site, blog, e-commerce, media - excluding streaming).
-
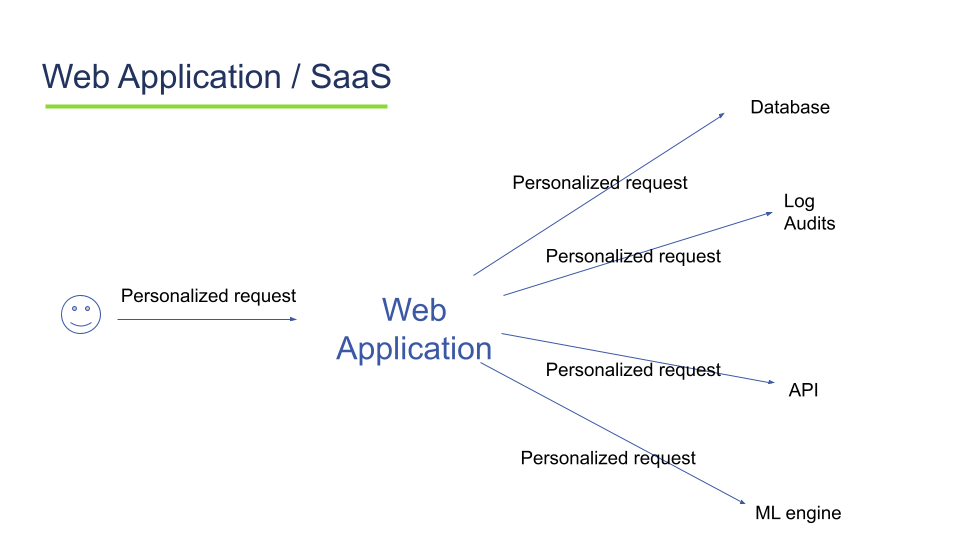
Application websites (management application, SaaS software).
-
Websites that are an overlay of a specialized system (e.g., ChatGPT, Google Search, Netflix).
Content websites are characterized by having bandwidth as their main variable: the content that is sent to be seen by visitors.

Application websites and specialized overlay will have a more moderate use of bandwidth but a greater use of memory and processors.

This state of the art concerns only content websites.
The panorama of models and tools for evaluating computer systems
The ecosystem of models and tools for evaluating digital services is rich in these years 2023 and 2024, so it’s easy to get lost in all the solutions.
The most recurring error is to use a method for a tool to evaluate a digital service that does not correspond to what it was intended for or without the characteristic measurement points of the digital service concerned.
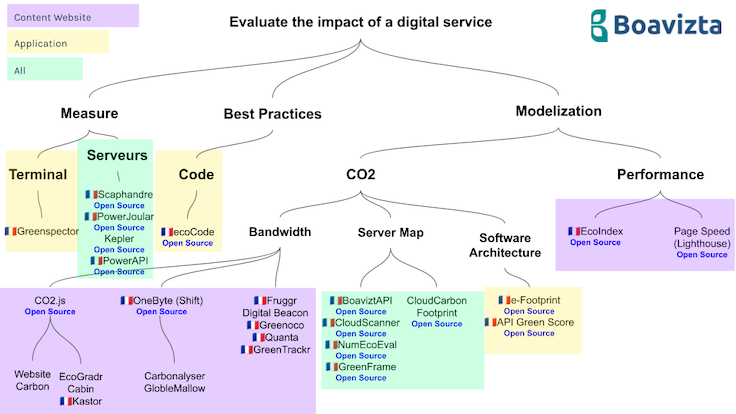
As a first reference, you can consult this panorama:

The reference article on our blog: Overview of digital service impact assessment tools.
Models and tools not retained
Tools categorized as "Servers"
Tools such as Scaphandre, Kepler, NumEcoval, Greenframe are not taken into account as they require either installing measurement probes or having the server plan.
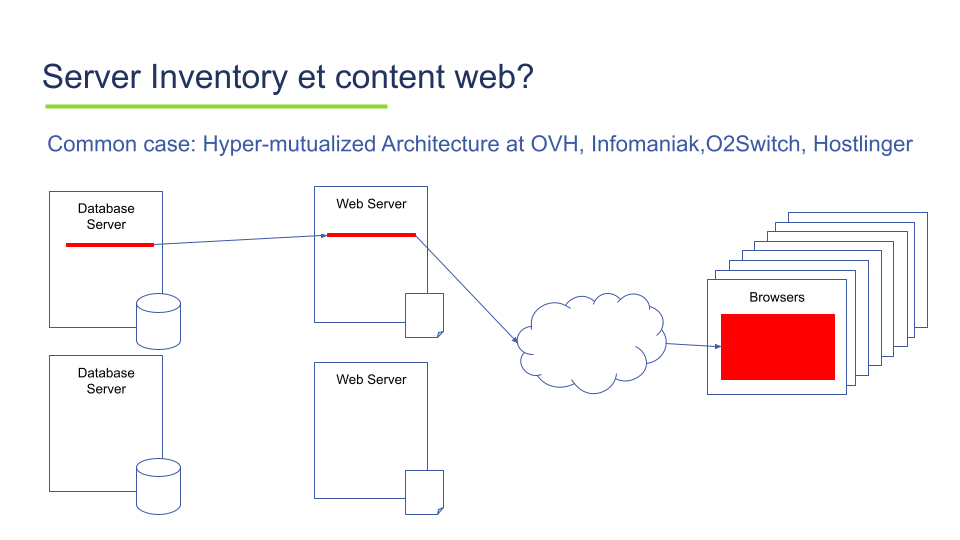
Indeed, in 99% of content web cases, we are in hyper-mutualized infrastructure models with a small percentage use of servers on the database side or web server.

Performance index-oriented tools
In this category, the ecoindex gives a CO2 eq indicator but it’s more of an awareness indicator. Indeed, it relies on the index and can only be between 1kg of CO2 eq and 3kg of CO2 eq for 1000 page visits.
async def get_greenhouse_gases_emmission(ecoindex: float) -> float:
return round(100 * (2 + 2 * (50 - ecoindex) / 100)) / 100The ecoindex would deserve that the original Life Cycle Analyses (LCA) (probably dating from 2013 and 2014) be made public.
Terminal-oriented tools
Greenspector is the representative of this category (see the world leader). It is not taken into account for 2 reasons:
-
it is application-oriented and particularly mobile application with impacts on battery consumption,
-
it requires measurement points which in the case of content sites are rarely possible on the server side and limiting on the pages to analyze (you will have to choose your user journeys).
Indeed, real measurement is the most accurate, but has a cost of implementation and is difficult to set up on hundreds of pages (even dozens). It will be more suitable for web applications (management, SaaS) or any other type of workload/type of computer processing.
Modeling will be used on known and more uniform types of computer processing such as content websites. It is less complicated to set up and is usable at scale (hundreds, thousands or tens of thousands of web pages).
The challenge is always to choose the right type of evaluation to evaluate the right type of computer processing.
This state of the art will focus only on modeling approaches in order to be able to target content websites of several thousand pages.
The details of the state of the art of measuring a content website
The modelings taken into account
The modelings counted for the state of the art are as follows.
Open models
-
One Byte Model (2021)
-
Simple Model (VanKooten) (2020)
-
Sustainable Web Design Model (2020)
-
Sustainable Web Design Model (v3) (2023)
-
Sustainable Web Design Model (v4) (2024)
-
CO2.js (2020-2024)
-
GreenTrackr 2.2.2 (2024)
Note that CO2.js is a wrapper/encapsulator of One Byte Model and Web Sustainable Design Model (V3 and V4).
By extension, the following tools are included in this state, as they use an existing model:
-
Websitecarbon.com (Sustainable Web Design Model)
-
Ecogradr (Sustainable Web Design Model)
-
Cabin (Sustainable Web Design Model)
-
Kastor (Sustainable Web Design Model)
-
Carbonalyser (One Byte Model)
-
GlobleMallow (One Byte Model)
Closed models
-
Fruggr (2021)
-
Greenoco (2022) - No public methodology, first elements here.
-
Digital Beacon (2020)
-
Quanta (2023) - first elements here.
Note that these models will not be taken into account. Their documentation may indicate some of the parameters taken into account, but no case gives the equation of the model.
Update of the "Sustainable Web Design Model" to v4 / CO2.Js
An important update has been made to version 4 of the Sustainable Web Design Model.
The summary of changes is as follows:
-
Update of consumption and bandwidth usage data (source from 2022 & 2023). The old model used data from studies released in 2018.
-
Includes consumption impacts, but also the manufacturing part of equipment (
embodied emissions). -
Addition of hosting provider emission factors (renewable energy, energy mix).
The changes are already available on the CO2.js project by configuring model 4 new co2({model: "swd", version: 4}). The default model is still v3.
Global and summary view of evaluation models
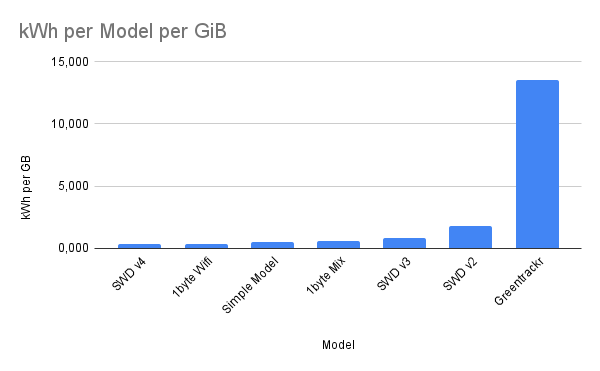
Taking the selected models, we get the following comparison based on the conversion factor Kilo Watt Hour of bandwidth, the primary characteristic of a content site.

| Model | Short name | kWh per GiB (GibiByte) |
|---|---|---|
Sustainable Web Design Model (v4) |
SWD v4 |
0.322 |
One Byte Model (Wifi) |
1byte Wifi |
0.350 |
Simple Model (VanKooten) |
Simple Model |
0.500 |
One Byte Model (Mix wifi, mobile, cable) |
1byte Mix |
0.600 |
Sustainable Web Design Model (v3) |
SWD v3 |
0.810 |
Sustainable Web Design Model (v2) |
SWD v2 |
1.805 |
GreenTrackr - 12000 requests for 1GiB - Coef 1.2 on browser decompression. |
Greentrackr 2.2.0 |
13.575 |
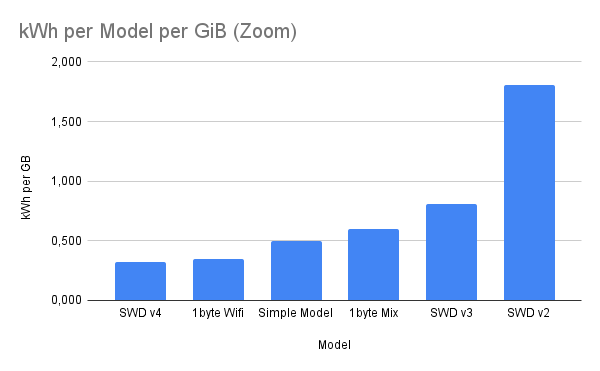
Zooming in on the first 6 models, we can better visualize the evolution of the Sustainable Web Design Model:

We’ll note:
-
The version-by-version evolution of the Sustainable Web Design Model towards an increasingly lower impact per Giga of bandwidth.
-
The Sustainable Web Design Model in version 4 which is the least saying (and also the one that uses the most up-to-date figures).
-
For GreenTrackr, we are part of the same working group in Boavizta, the approach is different from that of SWDM (which has a Top-Down approach, see the section on the limits of the model), GreenTrackr’s approach is more Bottom-Up: we start from laboratory measurements of computer units. The model will very likely evolve in the coming years with the improvement of the measurement protocol.
What choice for Webvert?
As mentioned at the beginning of the article, the objective of this state of the art is to select the best measure to expose the result of our website optimization work.
This year the choice will be towards the Sustainable Web Design Model v4 instead of the One Byte Model (Wifi).
This choice is made for 3 reasons:
-
it’s the least saying per unit of bandwidth,
-
it’s the one that uses the most recent figures,
-
it also allows alignment with an approach that aims to be global (not just localized to the French ecosystem) and take first steps towards reaching a standard within a decade.
The migration is planned before the end of September.
Details of evaluation models
Here is the summary table of information for all models.
| Name | Scope | Year of appearance | Equation | Parameters taken into account | Links |
|---|---|---|---|---|---|
Simple model by Danny Van Kooten |
Network |
2020 |
0.5 kWh per GB |
Bandwidth |
|
Sustainable Web Design Model (v2) |
Browser Network Data Center |
2020 |
1.805 kWh per GB. |
Bandwidth |
|
Sustainable Web Design Model (v3) |
Browser Network Data Center |
2022 |
0.81 kWh per GB |
Bandwidth |
|
Sustainable Web Design Model (v4) |
Browser Network Data Center Manufacturing |
2022 |
0.322 kWh per GB |
Bandwidth |
|
One Byte Model (Shift project) |
Browser Network Data Center |
2021 |
0.24 kWh per GB + 0.11 Wh per minute. |
Bandwidth Consultation time |
|
CO2.JS |
Browser Network Data Center Manufacturing (SWD v4) |
2020 |
Same as One Byte Model and Sustainable Web Design Choice |
Bandwidth Consultation time Energy Mix |
|
Greenoco |
Browser Network Data Center |
2022 |
Not Public |
Real traffic on the website Number of requests Bandwidth Energy Mix Data Center PUE |
|
Fruggr |
Browser Network Data Center |
2021 |
Not Public |
"Real traffic on the website (GA) Bandwidth Energy Mix" |
|
EcoIndex |
Browser Network Data Center Manufacturing |
2014 |
Bandwidth DOM size Number of requests |
||
Digital Beacon |
Browser Network Data Center |
2020 |
Not Public |
Bandwidth Energy Mix |
|
GreenTrackr |
Browser Network Data Center |
2020 |
Bandwidth Number of requests Energy Mix |
The limitations of the state of the art for content websites
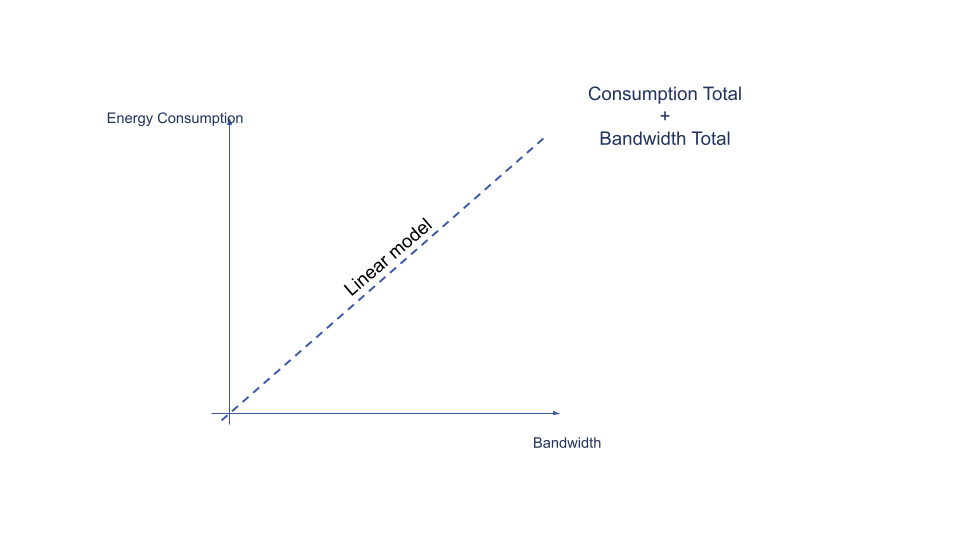
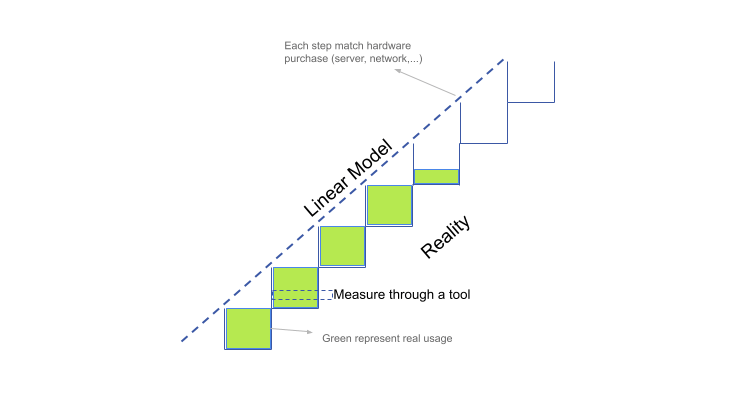
The main point is that these modelings (except Ecoindex and GreenTrackr) are single-criterion. This criterion is bandwidth. It’s the main characteristic of a content site. In other fields, such as material behavior modeling, 30 years ago, modelings were already polynomial.

These linear modelings are all based globally on 2 data:
-
The total annual energy consumption of the internet.
-
The total annual traffic of the internet (bandwidth).
This can be considered a fragile foundation in terms of model, the internet is a constellation of different types of computer processing, from WordPress to blockchain through YouTube or your accounting batches to manage transfers or payrolls.
If we focus only on content web, we can say that it’s a bit more complex than that.

While these modelings remain the closest to the probable behavior of a content website, a website that delivers bandwidth, they should absolutely not be used for other types of computer processing (SaaS application etc…).
How to improve the state of the art for content websites
As mentioned, current modelings have their limitations, they are linear, single-criterion and based on questionable and dated hypotheses. Nevertheless, it’s for content websites that they are most suitable. The challenge is that in this favorable context there is an opportunity to greatly advance the state of the art on this subject.
For this, at Webvert we would like to fund a thesis, to share its results within the Boavizta association, but for this thesis to advance the state of the art, it needs to be based on massive datasets. The datasets of a large content website provider like OVH, Infomaniak, O2Switch or Hostlinger. If you are part of one of these companies, don’t hesitate to contact us to advance this state of the art and better evaluate the impact of digital: contact-these (at) lewebvert.fr .