What is the best WordPress builder? 2024 Results
Rédigé le 30/11/2023 par Delphin Batantou
Why a new comparison?
In the constant search for the best builder, and in a world where everything evolves very quickly, we could not remain fixed on our initial findings.
More than a year and a half has passed since our first article, and we have decided to see what may have changed for better or for worse.
What is a builder?
A "WordPress builder" is a tool or plugin used for creating and customizing websites on the WordPress platform without requiring in-depth programming or web design skills. WordPress builders are designed to simplify the website creation process using a user-friendly and intuitive graphical interface.
There are two main types of WordPress builders:
Page Builders: These tools allow users to create individual page layouts using drag-and-drop features. They often offer a variety of modules or widgets that you can add to your page, such as sections, columns, images, buttons, etc. Popular page builders include Elementor, Beaver Builder, Divi Builder, and Visual Composer.
Theme Builders: These tools allow users to fully customize the appearance of their website, including designing the header, footer, archive pages, etc. They generally offer a higher level of customization compared to page builders. Theme builders include Oxygen Builder and Beaver Themer.
The list of builders
We have chosen to retest the Elementor builder, the most popular builder, and to test four new builders that we have added to the list of builders we had already tested. Here is the list:
| Builder | Active Installations |
|---|---|
5,000,000 |
|
4,300,000 |
|
1,000,000 |
|
700,000 |
|
200,000 |
|
90,000 |
|
90,000 |
|
30,000 |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
Note
|
ND = Not Available |
The result
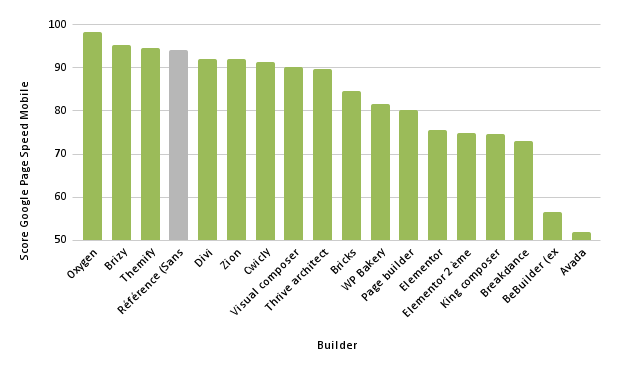
And here is the result!

And here is the table of measurements ranked by decreasing mobile score.
| Builder | Google Page Speed Mobile Score | Google Page Speed Desktop Score |
|---|---|---|
Oxygen |
98.2 |
100 |
Brizy |
95.2 |
98.2 |
Themify |
94.6 |
100 |
Reference (No Builder) |
94.2 |
99.8 |
Divi |
92 |
100 |
Zion |
92 |
100 |
Cwicly |
91.4 |
100 |
Visual Composer |
90.2 |
98 |
Thrive Architect |
89.6 |
99.6 |
Bricks |
84.6 |
99 |
WP Bakery |
81.6 |
98.8 |
Page Builder |
80.2 |
98 |
Elementor |
75.6 |
96.8 |
Elementor Second Measurement |
75 |
98.8 |
King Composer |
74.6 |
96.4 |
Breakdance |
73 |
98.8 |
BeBuilder (ex Muffins) |
56.6 |
89.6 |
Avada |
52 |
85.4 |
We can see that the Zion builder ranks in the top 5 ex-aequo with Divi, and they are closely followed by the Cwicly builder.
Bricks ranks in the middle of the table, surpassing Elementor, which remains at about the same level as before, and the Breakdance builder, on the other hand, ranks very poorly even in the expanded list from the first article.
The protocol
Regarding the protocol, we used the same one as for the first article. We created docker images, then we chose to reproduce the same page "Coté PRO" from the YOOME site.
For the measurement, we used the Google Chrome Lighthouse extension.
We audited the pages that are only available locally, 5 times with a 5-minute interval between each measurement.
For each measurement, only a private browsing page was open, and the machine on which we were testing was plugged in to reduce, once again, result variations.
We kept our "naive" approach by leaving the builder settings at default.

Delphin Batantou’s perspective, the integrator
As with the first article, Delphin the integrator will now give his personal feedback on the use of the different builders.
Here are Delphin’s personal feedback by builder:
- Elementor
-
Advantages: There haven’t been many changes since the version we tested. The use is still simple and intuitive, and a lot can be done with the free version.
- Bricks
-
Advantages: Probably one of the best builders I have used. It is a very comprehensive builder that allows you to do a lot of things; you can customize a lot of things like automatic save time, the choice of a font including web and Google fonts, and responsiveness is managed very simply.
Disadvantages: During initial use and when you have no skills in the field, the interface can be quite confusing. It takes a few minutes to understand how the whole thing works, and I have not found clear documentation that could help. The fact that there is no trial version can also be restrictive, even though Bricks offers a 30-day trial period.
- Breakdance
-
Advantages: Fairly simple to use, enough features on the free version to do what you want, but the paid version would be a big time saver. Responsiveness is very well managed and very easy to set up.
- Cwicly
-
Advantages: Comprehensive builder. The "quick editor" that allows you to do CSS on the element is very practical. It allows you to manage responsiveness quite easily. The display options are well highlighted.
Disadvantages: No possibility to add separators, you need to have CSS knowledge to do exactly what you are looking for. Columns are not responsive. No trial version. License needs to be renewed every year.
- Zion
-
Advantages: Good builder quite comprehensive in its freemium version. Responsiveness is very well managed.
Disadvantages: The style can be blurry; it is sometimes difficult to know which part of the block you are working on.
Our recommendations and conclusion
We still recommend the 3 builders that have a score higher than the integration without a builder Oxygen, Brizy, and Themify.
Special Mention Favorite: Despite its very average score, using the Bricks builder was a real pleasure. It is a builder that I found very intuitive and very fluid in its use. The interface configuration makes all manipulations relatively simple.