Analyse critique de la nouvelle version du Référentiel Général d'Éco-conception des Services Numériques (RGESN) - 2/3
Rédigé le 29/05/2024 par Youen Chéné
Avant-propos
Cet article fait suite à cette première partie. Un article complet est dédié car :
-
C’est notre spécialité à Webvert et on constate une décorrélation,
-
certains paragraphes ont perdu en qualité et ont un gros risque de provoquer de l’obsolescence programmée (par le référentiel),
-
nous allons faire des propositions de nouvelles versions de certains paragraphes.
Partie 6 : Critères "Contenus"
A été intégré dans un autre critère :
-
Le service numérique propose-t-il des documents dont le niveau de compression est adapté au contenu et au contexte d’utilisation ?
En apparence très peu de changement dans cette partie, sauf si on vient comparer le contenu des critères. On va zoomer sur 4 critères (le 5.1, 5.2, 5.3 et le 5.4) qui sont rédigés en opposition au premier objectif du RGESN Concevoir des services qui participent à allonger la durée de vie des équipements (smartphones, TV, terminaux connectés…). Pire, ce sont des critères qui poussent à l’obsolescence programmée des équipements !!
Critère 5.1 "Le service numérique utilise-t-il un format de fichier adapté au contenu et au contexte de visualisation de chaque image ?"
L’évolution du critère
La version 1.0 avait ce contenu :
Objectif
Réduire le poids des fichiers téléchargés par les utilisateurs.
Mise en œuvre
Choisir le format image adapté à la typologie d’image et au contexte d’affichage :
-
utiliser le format vectoriel comme le SVG lorsque cela est possible (illustrations, icônes, logos, graphiques, etc.) ;
-
le format JPEG pour des photos ;
-
le format PNG pour des illustrations avec aplats de couleurs.
Moyen de test ou de contrôle
Évaluer la pertinence du format de l’image affichée.
En octobre dernier le critère avait évolué :
Difficulté : Faible
Niveau de priorité : Recommandé
N/A si le service numérique n’utilise pas d’image
Objectif
La réduction des volumes de données transmises associées aux images est un levier d’optimisation du trafic Internet et de minimisation de la consommation en ressources associée. L’objectif est donc d’optimiser le poids des fichiers téléchargés par les utilisateurs en utilisant des formats d’image performants.
Mise en œuvre
Choisir le format image adapté à la typologie d’image et au contexte d’affichage : utiliser le format vectoriel comme le SVG lorsque cela est possible (illustrations, icônes, logos, graphes…), le format WebP (mode compression avec perte) ou AVIF (mode compression avec perte) pour des photos (à la place du format JPEG) et le format WebP (mode compression sans perte) ou AVIF (mode compression sans perte) pour des illustrations avec aplats de couleurs (à la place du format PNG).
Moyen de test ou de contrôle
Vérifier périodiquement que les formats JPEG, PNG ou GIF ne sont plus utilisés et remplacés par le format d’image WebP (ou un format d’image plus performant). Le critère est validé si plus de 75% des images utilisées pour le service numérique sont dans un format efficace (WebP, AVIF ou un format d’image plus performant).
Un service numérique qui propose chaque image dans deux formats (exemple : AVIF avec un fallback vers Jpeg / PNG pour les navigateurs non compatibles) valide également le critère.
Pour aller plus loin
Support des formats d’image selon les navigateurs web
Une étude de Greenspector, réalisée par Olivier Philippot en 2022, montre que la consommation électrique d’un smartphone (Samsung Galaxy S10 sous Android 10 avec une connexion Wi-Fi) est légèrement plus faible en présence d’image WebP ou AVIF, comparé à la compression JPEG. Autorité de régulation des communications électroniques, des postes et de la distribution de la presse 77/128 WebP est un format d’image matricielle développé et mis à disposition du public par Google en 2010 (2012 pour la compression sans perte de qualité). Aujourd’hui WebP est supporté par l’ensemble des navigateurs web et procurerait de 30 % à 80 % de réduction d’espace face à JPEG et PNG, sans dégrader la qualité.
AVIF est un format d’image plus récent et plus efficace en termes de compression que WebP. AVIF se montre également plus économe en énergie que les formats précédents. Développé par le consortium Alliance for Open Media et finalisé en 2019, AVIF est supporté par l’ensemble des navigateurs web, mais compte tenu du temps pour que les utilisateurs réalisent les mises à jour, il n’est pas encore pris en charge par l’ensemble du parc des versions installées.
Voici un tableau détaillant le support des formats d’image par navigateur, afin d’aider au choix du format à utiliser :
| Jpeg / PNG / GIF | WebP | AVIF | |
|---|---|---|---|
Google Chrome |
Oui |
Oui (depuis 2012) |
Oui (depuis 2020) |
Vivaldi |
Oui |
Oui (toutes les versions) |
Oui (depuis 2020) |
Opera |
Oui |
Oui (depuis 2012) |
Oui (depuis 2020) |
Samsung Internet |
Oui |
Oui (depuis 2013) |
Oui (depuis 2021) |
Mozilla Firefox |
Oui |
Oui (depuis 2019) |
Oui (depuis 2021) |
Safari sur iOS |
Oui |
Oui (depuis 2020) |
Oui (depuis 2022) |
Safari sur macOS |
Oui |
Oui (depuis 2020) |
Oui (depuis 2022) |
Microsoft Edge |
Oui |
Oui (depuis 2018) |
Oui (depuis 2023) |
Afin de permettre l’affichage des images sur tous les navigateurs et en tenant compte qu’il faut un délai de deux ans pour que les mises à jour soient déployées chez tous les utilisateurs, un service numérique peut choisir :
-
Encoder ses images dans un seul format : dans ce cas-là WebP semble le plus approprié.
-
Encoder ses images dans deux formats d’image : AVIF sera utilisé sur la grande majorité des navigateurs, mais un fallback en Jpeg / PNG ou WebP sera présent, afin de prendre en charge les navigateurs web qui n’ont pas été mis à jour et qui ne supportent pas encore le format AVIF.
Pour le format d’image vectoriel, SVG, la principale problématique provient de la façon de gérer les caractères. Afin de permettre une compatibilité avec toutes les plateformes, il est préférable de convertir le texte en chemin vectoriel afin de ne pas faire appel à des polices de caractères externes.
Nous avions fait des retours sur ce critère, en proposant notamment de rendre obligatoire le "fallback" sur un format historique. Cela permet de cocher le premier objectif du RGESN : Concevoir des services qui participent à allonger la durée de vie des équipements.
Le critère a évolué sur la version finale :
Niveau de difficulté : Faible
Niveau de priorité : Recommandé
N/A si le service numérique n’utilise pas d’image matricielle (ou images bitmap)
Métiers concernés : Développeur, Architecte Logiciel
Objectif
La réduction des volumes de données transmises associées aux images matricielles (ou images bitmap) est un levier d’optimisation du trafic internet et de minimisation de la consommation en ressources associée. L’objectif est donc d’optimiser le poids des fichiers téléchargés par les utilisateurs en utilisant des formats d’image performants.
Mise en œuvre
Choisir le format image adapté à la typologie d’image et au contexte d’affichage :
-
Format vectoriel (exemple SVG) : utiliser ce format lorsque cela est possible (illustrations, icônes, logos, graphes…) ;
-
Format matriciel, compression sans perte ou « lossless » (c’est le mode de compression du PNG) : pour des illustrations avec aplats de couleur (remplacer le PNG peu efficace par des images WebP ou JPEG XL, en mode « compression sans perte ») ;
-
Format matriciel, compression avec perte (c’est le mode de compression du JPEG) : pour des photos ou des illustrations avec des milliers de couleurs (remplacer le JPEG peu efficace par des images WebP, AVIF ou JPEG XL en mode « compression avec perte »).
Moyen de test ou de contrôle
Vérifier périodiquement que les images matricielles ne sont plus dans les formats JPEG, PNG ou GIF. Utiliser WebP, AVIF, JPEG XL ou un format d’image plus performant pour les images matricielles. Le critère est validé si plus de 75 % des images matricielles utilisées pour le service numérique sont dans un format efficace (WebP, AVIF, JPEG XL ou un format d’image plus performant).
Un service numérique qui propose chaque image dans deux formats (exemple : JPEG XL avec un fallback vers JPEG / PNG pour les navigateurs non compatibles) valide également le critère si un des formats est WebP, AVIF, JPEG XL ou un format d’image plus performant.
Pour aller plus loin
Support des formats d’image selon les navigateurs web :
Une étude de Greenspector, réalisée par Olivier Philippot en 2022, montre que la consommation électrique d’un smartphone (Samsung Galaxy S10 sous Android 10 avec une connexion Wi-Fi) est légèrement plus faible en présence d’image WebP ou AVIF, comparé à la compression JPEG.
WebP est un format d’image matricielle développé et mis à disposition du public par Google en 2010 (2012 pour la compression sans perte de qualité). Aujourd’hui WebP est supporté par l’ensemble des navigateurs web depuis 2020 et procurerait de 30 à 80 % de réduction d’espace face à JPEG et PNG, sans dégrader la qualité.
AVIF est un format d’image matricielle développé par le consortium Alliance for Open Media et finalisé en 2019, AVIF est supporté par l’ensemble des navigateurs web depuis janvier 2024. La compression en mode « avec perte » AVIF est plus efficace que celle de WebP, toutefois la compression en mode « lossless » sans perte de qualité est moins efficace que WebP.
JPEG XL est un format d’image matricielle plus récent et plus efficace en termes de compression que WebP / AVIF en mode avec/sans perte. Contrairement à WebP ou AVIF, JPEG XL n’est pas, à date, supporté par l’ensemble des navigateurs web.
SVG est un format d’image vectoriel. La principale problématique provient de la façon de gérer les caractères dans les images SVG. Afin de permettre une compatibilité avec toutes les plateformes, il est préférable de convertir le texte en chemin vectoriel, afin de ne pas faire appel à des polices de caractères externes.
Voici un tableau détaillant le support des formats d’image par navigateur, afin d’aider au choix du format à utiliser :
| Jpeg / PNG / GIF | WebP | AVIF | |
|---|---|---|---|
Google Chrome |
Oui |
Oui (depuis 2012) |
Oui (depuis 2020) |
Vivaldi |
Oui |
Oui (toutes les versions) |
Oui (depuis 2020) |
Opera |
Oui |
Oui (depuis 2012) |
Oui (depuis 2020) |
Samsung Internet |
Oui |
Oui (depuis 2013) |
Oui (depuis 2021) |
Mozilla Firefox |
Oui |
Oui (depuis 2019) |
Oui (depuis 2021) |
Safari sur iOS |
Oui |
Oui (depuis 2020) |
Oui (depuis 2022) |
Safari sur macOS |
Oui |
Oui (depuis 2020) |
Oui (depuis 2022) |
Microsoft Edge |
Oui |
Oui (depuis 2018) |
Oui (depuis 2023) |
Un service numérique peut choisir d’encoder ses images dans deux formats d’image : JPEG XL avec un fallback en JPEG / PNG ou WebP sera présent, afin de prendre en charge les navigateurs web qui ne supportent pas encore le format JPEG XL.
En résumé, la version d’Octobre disait :
-
WebP en premier - 75% des images.
-
Fallback facultatif dans des formats historiques.
Et la version de Mai dit :
-
JPEG XL en premier - 75% des images.
-
Fallback facultatif dans des formats historiques (Avec WebP limite dans les formats historiques : JPEG XL avec un fallback en JPEG / PNG ou WebP sera présent).
La nouvelle logique est de ne regarder que la performance énergétique, quitte à prendre le dernier format à la mode même si à l’heure actuelle le format JPEGXL n’est compatible qu’avec le navigateur Safari qu’en version 17 ou +).
L’objectif premier du RGESN Concevoir des services qui participent à allonger la durée de vie des équipements est complètement oublié.

Pourquoi cela pose problème?
Nous sommes clairement dans un critère qui est inverse à l’objectif premier du RGESN. Ce critère est un facteur provoquant de l’obsolescence programmée et cela par un référentiel d’état.
Le format WebP n’est pas neutre, a début 2024, c’est plus de 32 millions de mobiles qui sont encore incompatibles (et cela ne compte pas les tablettes et les ordinateurs qui ont une durée de vue plus longue). Source : notre étude sur le WebP.
La dernière version mettant en avant le JPEG XL est encore plus dangereuse car le format est encore jeune et très peu supporté.
Le critère principal :
Vérifier périodiquement que les images matricielles ne sont plus dans les formats JPEG, PNG ou GIF. Utiliser WebP, AVIF, JPEG XL ou un format d’image plus performant pour les images matricielles. Le critère est validé si plus de 75 % des images matricielles utilisées pour le service numérique sont dans un format efficace (WebP, AVIF, JPEG XL ou un format d’image plus performant).
Vous pouvez valider ce critère en ne mettant que du JPEG XL et avoir une image non visible sur plus de la moitié des terminaux (Parc Android, PC et Linux).
En effet, la mise en place d’un fallback est facultative.
Un service numérique qui propose chaque image dans deux formats (exemple : JPEG XL avec un fallback vers JPEG / PNG pour les navigateurs non compatibles) valide également le critère si un des formats est WebP, AVIF, JPEG XL ou un format d’image plus performant.
De plus, de notre expérience chez Webvert, en terme de bande passante, une fois que vous avez suivi ces règles :
-
JPEG pour les photos et images complexes,
-
SVG ou PNG pour les illustrations simples,
-
bon dimensionnement de l’image en fonction de son rendu réel,
-
réglage de compression à 85%.
La différence entre une image suivant ces règles dans un format historique et un format WebP devient faible et une analyse GoogleLightHouse/GooglePageSpeed ne propose plus le format WebP pour ces images.
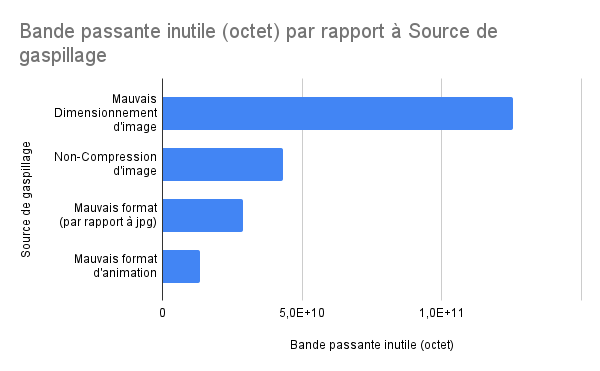
Enfin si on extrait nos statistiques internes chez Webvert, on identifie que la première source est le mauvais dimensionnement. On y reviendra dans l’analyse du critère 5.2.

Enfin dernièrement, les labos de Google ont sortie le format jpegli qui a le gros avantage d’être rétrocompatible et donc de ne pas provoquer d’obsolescence. C’est encore très jeune et très peu outillé. L’article du labo de google. Quitte à prendre le dernier format le plus efficient à la mode, autant prendre un format rétro-compatible.
Proposition de nouvelle version du critère 5.1
Le critère 5.1 à 3 problèmes :
-
validation du critère par l’utilisation d’un format provoquant de l’obsolescence de terminaux,
-
aspect facultatif de proposer un format historique en alternatif à un format dernière génération,
-
absence des personae d’intégrateur web et de gestionnaire de contenu.
Notre proposition va être d’inverser ce paradigme et de sensibiliser l’utilisateur du RGESN sur les risques d’obsolescence matériel versus l’efficience énergétique.
Niveau de difficulté : Faible
Niveau de priorité : Recommandé
N/A si le service numérique n’utilise pas d’image matricielle (ou images bitmap)
Métiers concernés : Intégrateur Web, Gestionnaire de contenu, Développeur, Architecte Logiciel
Objectif
La réduction des volumes de données transmises associées aux images matricielles (ou images bitmap) est un levier d’optimisation du trafic internet et de minimisation de la consommation en ressources associée. L’utilisation d’un format plus efficient provoque des incompatibilités génératrices d’obsolescence des équipements. L’objectif est donc d’optimiser le poids des fichiers téléchargés par les utilisateurs en utilisant des formats d’image performants tout en garantissant la compatibilité avec les équipements existants.
Mise en œuvre
Choisir le format image adapté à la typologie d’image et au contexte d’affichage :
-
Format vectoriel (exemple SVG) : utiliser ce format lorsque cela est possible (illustrations, icônes, logos, graphes…) ;
-
Format matriciel, compression sans perte ou « lossless » : pour des illustrations avec aplats de couleur privilégier le format PNG avec en alternative le format WebP.
-
Format matriciel, compression avec perte: pour des photos ou des illustrations avec des milliers de couleurs privilégier le format JPEG avec en alternative le format WebP.
Proposer un format alternatif plus performant comme le WebP aux formats historiques de la manière suivante :
<picture>
<source srcset="logo.webp" type="image/webp" />
<img src="logo.png" alt="Description image pour les mal-voyants" title="Description image pour les mal-voyants" />
</picture>Ce système permettra aux anciens navigateurs et terminaux d’afficher un format rétrocompatible et les nouveaux navigateurs et terminaux d’afficher un format optimisé.
Moyen de test ou de contrôle
Vérifier périodiquement que les images matricielles sont bien dans le bon format (JPEG ou PNG) en fonction de leur nature (photo ou illustrations avec aplats de couleurs). Le critère est validé si plus de 75 % des images matricielles utilisées pour le service numérique sont dans un format efficace en fonction de sa nature.
L’utilisation d’un format récent et plus performant (WebP, AVIF, JPEG XL ou un format d’image plus performant) doit toujours être utilisé en proposant une alternative dans un format historique (JPEG, PNG). Le format historique devant être le format proposé dans la balise img.
Critère 5.2 "Le service numérique propose-t-il des images dont le niveau de compression est adapté au contenu et au contexte de visualisation ?"
L’évolution du critère
La version 1.0 avait ce contenu :
Objectif
Réduire le poids des fichiers téléchargés par les utilisateurs.
Mise en œuvre
Par exemple, lors de la génération d’une image JPEG depuis un logiciel de retouche, la compression à 60 % peut être visuellement acceptable. En PNG, la réduction de la palette des couleurs est conseillée. Aplatir les calques pour générer un format vectoriel SVG. Minifier et optimiser encore plus la compression en utilisant des outils dédiés.
Moyen de test ou de contrôle
Évaluer la qualité et le poids de l’image affichée
La dernière version de mai 2024 :
Difficulté : Moyen
Niveau de priorité : Recommandé
N/A si le service numérique n’utilise pas d’image matricielle (ou images bitmap)
Métiers concernés : Développeur, Architecte Logiciel
Objectif
Réduire le poids des images téléchargées par les utilisateurs en augmentant le niveau de compression (et donc en dégradant légèrement la qualité) ou/et en proposant des résolutions multiples.
Mise en œuvre
Lors de la génération d’une image matricielle, en mode compression avec perte (c’est le mode de compression du JPEG), la compression à une qualité de 70 % (JPEG), 72 % (WebP) ou 56 % (AVIF) peut être visuellement acceptable.
Tableau pour faire une conversion approximative de la qualité de compression (en %) entre JPEG, WebP et AVIF : (source industrialempathy.com)
JPEG |
WebP (compression avec perte) |
AVIF (compression avec perte) |
50 (qualité faible) |
55 |
48 |
60 |
64 |
51 |
70 |
72 |
56 |
80 (qualité élevée) |
82 |
64 |
Les formats de compression sans perte de la qualité de l’image (PNG, WebP en mode « compression sans perte », JPEG XL en mode « compression sans perte ») ne disposent pas de paramétrage de qualité, la compression ne dégradant pas la qualité de l’image. Il est toutefois possible de réduire significativement la taille en réduisant la palette de couleurs de l’image avant compression.
Des résolutions multiples peuvent être pertinentes, via les attributs « srcset » et « sizes », afin de s’adapter automatiquement à la résolution du terminal depuis lequel est consulté le site. Il faut toutefois faire attention que cela n’empêche pas le service d’adopter un « Responsivedesign ».
Moyen de test ou de contrôle
Évaluer la qualité et le poids des images matricielles affichées sur différents types de terminaux.
Pour le mode de compression avec perte, documenter dans la déclaration d’écoconception la politique de paramétrage de la qualité lors de la génération ou conversion des images.
Les points d’amélioration
Le problème de ce critère est qu’il est impacté sur le 5.1 qui a pris l’éco-conception à l’envers.
Quelque-soit la version du RGESN la recommendation de compression nous semble trop agressive sur le JPEG :
-
60% dans la version 1.0,
-
70% dans la dernière version.
Chez Webvert, on a deux réglages :
-
un réglage standard à 85% (recommendation Lighthouse/GooglePageSpeed),
-
un réglage à 90% pour les ecommerce type luxe.
En effet, sur les JPEG les 60% et 70% génère un problème d’acceptabilité dans les équipes marketing et communication. Et on se retrouve avec des comportements de contournement en allant proposer des PNG au lieu de JPEG pour éviter le filtre de la compression (exemple vécu). Le gain attendu de 10% était transformé en une dégradation de 400%.
Proposition de nouvelle version du critère 5.2
La proposition se base sur 3 axes :
-
harmonisation avec la version proposée du critère 5.1,
-
ajout de la notion d’acceptabilité,
-
ajout des personae d’intégrateur web et de gestionnaire de contenu.
Difficulté : Faible
Niveau de priorité : Recommandé
N/A si le service numérique n’utilise pas d’image matricielle (ou images bitmap)
Métiers concernés : Intégrateur web, Gestionnaire de contenu, Développeur, Architecte Logiciel
Objectif
Réduire le poids des images téléchargées par les utilisateurs en augmentant le niveau de compression (et donc en dégradant légèrement la qualité) ou/et en proposant des résolutions multiples.
Mise en œuvre
Lors de la génération d’une image matricielle, en mode compression avec perte (c’est le mode de compression du JPEG), la compression à une qualité de 85 % (JPEG), 72 % (WebP) ou 56 % (AVIF) peut être visuellement acceptable.
À noter qu’une compression JPEG de 60 ou 70% peut trop dégrader la qualité de l’image et générer un problème d’acceptabilité de la part des équipes de contenus. En fonction du contexte, une étude sur le réglage cible de la compression peut être mise en place entre les équipes de contenus et les équipes techniques pour définir une compression cible acceptable pour l’ensemble des parties (entre 70% et 90%).
Les formats de compression sans perte de la qualité de l’image (PNG, WebP en mode « compression sans perte », JPEG XL en mode « compression sans perte ») ne disposent pas de paramétrage de qualité, la compression ne dégradant pas la qualité de l’image. Il est toutefois possible de réduire significativement la taille en réduisant la palette de couleurs de l’image avant compression.
Des résolutions multiples peuvent être pertinentes, via les attributs « srcset » et « sizes », afin de s’adapter automatiquement à la résolution du terminal depuis lequel est consulté le site. Il faut toutefois faire attention que cela n’empêche pas le service d’adopter un « Responsivedesign ».
Moyen de test ou de contrôle
Évaluer la qualité et le poids des images matricielles affichées sur différents types de terminaux.
Pour le mode de compression avec perte, documenter dans la déclaration d’écoconception la politique de paramétrage de la qualité lors de la génération ou conversion des images.
Critère 5.3 et 5.4 (Résolution et compression des vidéos)
Nous sommes moins spécialistes de la vidéo, nous avons cependant des points d’améliorations à faire sur ces deux critères :
-
ajout des personae d’intégrateur web et de gestionnaire de contenu,
-
mise en avant et proposition de codecs historiques pour éviter l’obsolescence des équipements et de la prise en charge de multiples formats. Encore une fois, les auteurs partent de l’hypothèse (fausse) que l’ensemble des terminaux se mettent à jour automatiquement sur la dernière technologie à la mode.
<video width="100%" controls>
<source src="http://www.educationalquestions.com/video/ELL_PART_5_768k.wmv" type="video/wmv" />
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4" />
<source src="https://www.w3schools.com/html/mov_bbb.ogg" type="video/ogg" />
Your browser does not support HTML5 video.
</video>-
La mise en avant d’éviter la mauvaise pratique d’utilisation des GIF animés pour afficher des vidéos. C’est un cas encore trop fréquent sur les sites vitrines et ecommerce. L’impact de cette mauvaise pratique est de x5 x30 sur la taille de la vidéo.
A venir
C’est terminé pour le groupe de critères "Contenu". Le prochain article sera consacré uniquement aux autres groupes de critères du RGESN.