Questions fréquentes / FAQ
Avant propos
Dans notre manifeste nous parlons de transparence. Après les engagements et les paroles, voici les actes. Vous trouverez sur cette page les réponses à vos questions fréquentes notamment sur la partie mesure/évaluation.
Comment est calculé l’équivalent CO2 pour un site web de contenu? (depuis le 11/09/2024)
Note préliminaire
Nous ne sommes pas une société d’audit et d’évaluation d’impact carbone (les thermomètres). Néanmoins nous avons besoin de mesure pour pouvoir améliorer le web et réduire l’impact des sites web de contenus. En effet, notre valeur ajoutée à Webvert est de faire vraiment la réduction.
Pour cela nous faisons une veille annuelle des modèles d’évaluation et prenons la meilleure modélisation ou la moins-disante (le meilleur thermomètre). Notre mode de calcul pourra donc évoluer tous les ans.
Si votre diagnostic ou décarbonation date d’avant le 11 septembre 2024, allez sur la section : (Avant le 11/09/2024) - Comment est calculé l’équivalent CO2 pour un site web de contenu?.
Le détail de nos calculs de l’équivalent CO2 d’un site web de contenu
Suite au dernier état de l’art, pour le calcul de l’équivalent CO2 pour un site de contenu, nous nous reposons sur le Sustainable Web Design Model (v4) de la Green Web Foundation.
C’est documenté sur cet article : Understanding the latest Sustainable Web Design Model update (V4).
Coté Webvert, on va ressortir uniquement l’aspect kWH du modèle.
Le mix énergétique utilisé est le mix énergétique moyen européen de 2022 : soit 277g d’eq CO2 par kWh (Source : https://ember-climate.org/insights/research/global-electricity-review-2023/ ). Le mix pris en compte par Webvert entre 2021 et Septembre 2024 était 295g d’eq CO2 par kWh.
Las valeurs d’équivalent CO2 affichées par Webvert sont pour 10.000 visites. Ce qui revient à 3,14453 kWH/Mib pour 10.000 visites.
|
Note
|
Mib = Mebibytes = Mébi octets = 1024 x 1024 octets |
Qu’appelez-vous le gaspillage numérique ?
Nous entendons par gaspillage numérique, les éléments qui sont émis par les serveurs, transmis sur le réseau, réceptionné par votre terminal et qui ne sont ni visible par l’utilisateur ni n’apporte de données à une équipe marketing ou de communication.
Pour un site web de contenu (site vitrine, ecommerce, blog d’entreprise, site de média), les éléments de gaspillage que nous avons identifiés sont :
-
le cache navigateur mal configuré coté hébergement,
-
la compression HTTP mal configuré coté hébergement,
-
les images et les vidéos dans un format non adapté,
-
les images et les vidéos mal dimensionnées,
-
les images non optimisées,
-
le CSS non minifiés,
-
le Javascript non minifiés.
À noter que notre approche est de préserver la compatibilité avec les anciens modèles de terminaux (principalement téléphones et tablettes), le calcul de ce gaspillage ne prends pas en compte la comparaison avec des formats comme le WebP. Voir notre article sur le WebP.
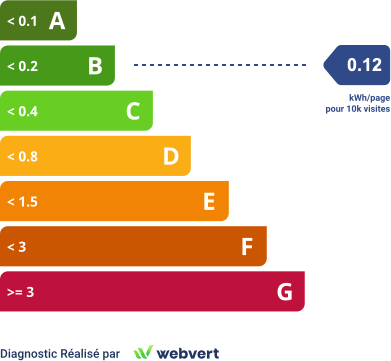
Comment est déterminés l’échelle de votre Diagnostic de Performance Énergétique pour un site web de contenu ?
Le calcul du score de performance énergétique d’un site web de contenu
Le score ne mesure pas l’empreinte totale du site mais la bande passante inutile du site pour un rendu équivalent.
Nous avons décidé d’itérer davantage la mesure en se rapprochant du mode de mesure du DPE (Diagnostic de performance énergétique) utilisé pour les logements.
En effet, la mesure totale de l’empreinte d’un site, c’est mesurer la taille totale de la maison. Spoiler : plus le logement est grand plus il pollue. Dans notre cadre, on mesure la qualité de l’isolation du logement. C’est à dire les pertes énergétiques inutiles du site web plutôt que la taille de son contenu.
Pour les logements, l’unité est le kWhEP/m2 par an.
Notre mesure est le kWh/page pour 10 000 visites.
De cette mesure comme pour le DPE, on en sort un score dont l’échelle est basée sur la répartition des scores de 449 sites (2021).

Comment a été déterminé les paliers de l’échelle
L’échelle de A à G a été déterminée en 2021 sur un échantillon de 449 sites mesurés.
Certains points ont été déterminés en identifiant des paliers pertes de score Page Speed. Les points restants ont été déterminés en passant par une régression exponentielle.
KWh/Page |
Moyenne Page Speed Desktop |
Moyenne Page Speed Mobile |
Détermination du point |
0,0 - 0.1 |
91,19 |
61,09 |
Point initial |
0,1 - 0,2 |
83,57 |
49,02 |
Premier palier de perte de score page speed/lighthouse |
0,2 - 0,4 |
84,41 |
51,16 |
Régression exponentielle |
0,4 - 0,8 |
82,28 |
49,12 |
Régression exponentielle |
0,8 - 1,5 |
77,20 |
41,01 |
Deuxième palier de perte de page speed/lighthouse |
1,5 - 3,0 |
78,63 |
41,37 |
Régression exponentielle |
3,0 et plus |
75,35 |
40,28 |
Troisième palier de perte de score page speed/lighthouse |
Comment est calculé l’équivalence en kilométrage de trajet voiture?
N’avez vous pas peur de générer de l’effet rebond?
En fait, l’effet rebond n’a jamais été aussi présent dans la création web que aujourd’hui, toutes les agences, freelances, indépendants ou étudiants ont les outils pour acheter des thèmes esthétiques (mais pas optimisés pour la conversion), pour générer des images en HD ou des des vidéos en 4k. Les IA génératives ont même accentué ce phénomène.
C’est pour cette raison que les sites conçus autour de 2010 sont souvent plus sobre et convertissent mieux que leur refonte de la fin des années 2020.
En réalité nos prestations de décarbonations sont là pour limiter et contrer cet effet rebond. Cela explique aussi certains résultats on l’ont va enlever jusqu’à 70% du site web sans altérer son rendu.
En effet, en souhaitant éviter un gaspillage numérique, nos prestations viennent gommer l’effet rebond lié à la facilité d’usage des outils de création d’aujourd’hui.
Rappel : l’effet rebond est l’augmentation de consommation liée à la réduction des limites à l’utilisation d’une technologie Page Wikipedia
octobre 2003)
(Avant le 11/09/2024) - Comment est calculé l’équivalent CO2 pour un site web de contenu?
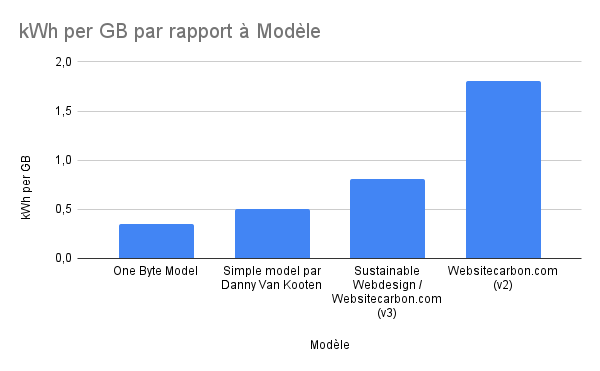
Les conclusions de l’état de l’art de 2021, 2022 et 2023 étaient les suivantes :

Depuis 2021, le choix s’est donc porté sur le One Byte Model du Shift Project car c’est le moins disant.
Ces modèles ont aussi leur limite, ils sont mono critère (uniquement la bande passante).
Le détail de nos calculs de l’équivalent CO2 d’un site web de contenu
Notre calcul de l’équivalent CO2 est basé sur la conversion d’octets de bande passante.
Pour cela, nous suivons l’approche de l’équation de Kaya.

Nous la traduisons comme cela :
-
: C’est le mix énergétique. C’est le rôle des producteurs d’électricité.
-
: C’est la performance des infrastructures. C’est le rôle des hébergeurs et opérateurs d’infrastructure.
-
: La bande passante. C’est ici que vous agissez avec Webvert. Il faut de la sobriété dans les volumes de données, sans dégrader le contenu ! Quel facteur est possible ? C’est notre combat, notre mission, de le maximiser.

Le mix énergétique est 
Les performances des infrastructures sont les chiffres issus du Shift Project :
-
7,20E-11 en Kwh/byte est l’impact énergétique du calcul d’un octet dans un datacenter.
-
1,52E-10 en Kwh/byte est l’impact énergétique du transfert d’un octet à travers le réseau.
La performance des infrastructures pour un octet donne donc
La bande passante est calculée pour être ramenée de mébioctets en octets et pour 10 000 visites intégrales de votre site web. Cela donne :
Le calcul utilisé est donc le suivant :

Une version plus graphique est disponible dans la librairie ademe :


