État de l'art et limite de la mesure de l'empreinte d'un site web de contenu - Version 2023
Rédigé le 06/09/2023 par Youen Chéné
Pourquoi cet état de l’art des sites web de contenu ?
Chez Webvert nous réalisons des prestations de réductions de bande passant sur les sites web de contenus. En effet, sur un site web de contenus la variable principale est la bande passante délivrée à nous visiteurs de site web (ce n’est pas forcément le cas sur des applications de gestion ou des applications SaaS).

Notre travail est :
-
d’identifier et mesurer la bande passante inutile,
-
d’enlever cette bande passante inutile,
-
de mesurer la progression et la communiquer au client.
Même si nous ne sommes pas un vendeur de mesure ou d’évaluation, une partie de notre métier est de bien identifier et mesurer les impacts environnementaux afin de partager une donnée viable pour nos clients.
Si sur les critères techniques, nous avons la donnée. Passer de cette donnée technique à une donnée environnementale n’est pas encore quelque chose de standard. En conséquence, tous les ans, nous réalisons un état de l’art de la mesure, de l’évaluation de site web de contenu. Celui de l’année dernière se trouve ici : Etat de l’art mesure du web - 2021-2022.
Voici celui de 2023 :

Périmètre : Pourquoi des sites web de contenu ?
Derrière "site web", il est facile de mettre différentes typologies de service numérique. On va distinguer :
-
Les sites web de contenus (site vitrine, blog, e-commerce, médias - hors streaming).
-
Les sites web applicatif (application de gestion, logiciel SaaS).
-
Les sites web qui sont une surcouche d’un système spécialisé (ex: ChatGPT , Google Search, Netflix).
Les sites web de contenus ont pour caractéristiques d’avoir pour principale variable la bande passante : le contenu qui est envoyé pour être vu par des visiteurs.

Les sites web applicatif et surcouche spécialisée vont avoir un usage plus modéré de la bande passante mais un usage plus important de la mémoire et des processeurs.

Cet état de l’art concerne uniquement les sites web de contenus.
Rappel des types d’évaluation de l’empreinte des sites web de contenus
Dans le web ou tout simplement dans la physique, il y a 2 types d’évaluation :
-
La modélisation
-
La mesure réelle avec des outils d’évaluation.

La mesure réelle est le plus précis mais a un coût de mise en place et est difficile à mettre en place sur des centaines de pages (même des dizaines). Il sera plus adapté pour des applications web (gestion, SaaS) ou tout autre type de workload/type de traitement informatique.
La modélisation sera utilisée sur des types de traitements informatiques connus et plus uniforme comme les sites web de contenus. Il est moins compliqué à mettre en place et est utilisable à l’échelle (des centaines, des milliers ou des dizaines de milliers de pages web).
Tout en l’enjeu est de choisir le bon type d’évaluation pour évaluer le bon type de traitement informatique :
-
Par exemple, utiliser l'Ecoindex ou le 1 byte model sur une application web n’est pas une bonne idée et une mauvaise pratique.
-
Comme utiliser scaphandre ou greenspector pour un site de contenu en ne ciblant que quelques pages n’est pas d’une grande utilité.
Cet état de l’art concerne uniquement les évaluations de type modélisation.
Le détail de l’état de l’art de la mesure d’un site web de contenu
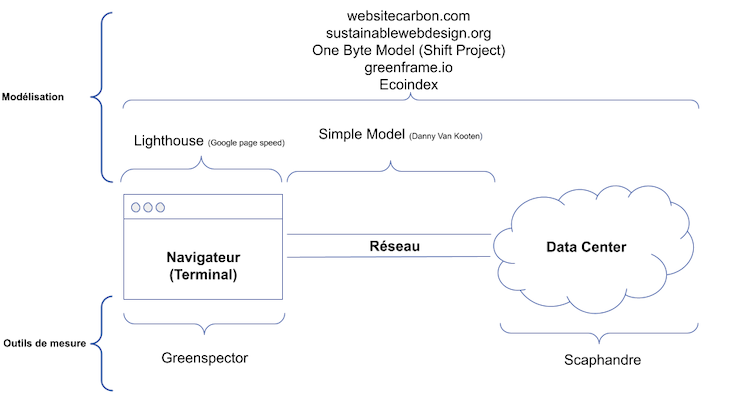
Les modélisations prises en compte
Les modélisations comptabilisées pour l’état de l’art sont les suivantes.
Les modèles ouverts
-
EcoIndex (2014)
-
One Byte Model (2021)
-
Simple Model (VanKooten) (2020)
-
Websitecarbon.com (v2) (2020)
-
Sustainable Webdesign / Websitecarbon.com (v3) (2020)
-
CO2.js (2020-2023)
À noter que CO2.js est un wrapper/encapsuleur de One Byte Model et de Sustainable Design.
L’Ecoindex ne sera pas considéré au vu de son équation et de sa difficulté à la comparer aux autres modèles.
En effet son équation est la suivante :
async def get_greenhouse_gases_emmission(ecoindex: float) -> float:
return round(100 * (2 + 2 * (50 - ecoindex) / 100)) / 100Elle repart du score d’Ecoindex et ne peut varier qu’entre 1kg d’eq CO2 et 3kg d’eq CO2.
Les modèles fermés
-
Greenmetrics (2022)
-
Fruggr (2021)
-
Greenoco (2022)
-
Digital Beacon (2020)
À noter que les modèles de Fruggr, Greenoco et Digital Beacon ne seront pas pris en compte. Leur documentation peut indiquer une partie des paramètres en jeu mais aucun cas ne donne l’équation du modèle.
Pour Greenmetrics, on déterminera une approche de leur modèle par régression linéaire.

Les modèles basés sur un plan de serveur
D’autres modèles sont basés sur un plan de serveur :
-
Greenframe (2021)
-
Ecolab (2023)
Ces modèles ne sont pas adaptés aux modèles de contenu mais davantage aux applications web et autres traitements plus complexes.
En effet, dans 99% des cas du web de contenu nous sommes dans modèles d’infrastructures hypermutualisés avec une utilisation de petit pourcentage de serveurs coté bases de données ou serveur web.

Cet état de l’art ne prendra pas en compte ce type de modèles.
Vision globale et récapitulative des modèles d’évaluation
En prenant les modèles sélectionnés on obtient la comparaison suivante basée sur le facteur de conversion Kilo Watt Heure de bande passante, la caractéristique première d’un site de contenu.

Modèle |
kWh par GiO ( GibioOctet) |
One Byte Model (Wifi) |
0,350 |
Simple model par Danny Van Kooten |
0,500 |
C02.js - 1byte (Mix wifi, mobile, cable) |
0,600 |
Sustainable Webdesign / Websitecarbon.com (v3) |
0,810 |
Websitecarbon.com (v2) |
1,805 |
Greenmetrics |
71,680 |
Le modèle Greenmetric est n’est pas dans le même ordre de grandeur que les autres modèles. Voici le graphique qui donne une meilleure comparaison entre les modèles les plus utilisés. Et on le verra aussi dans les limites le modèle actuel de la majorité des modèles.

On notera :
-
La nouvelle version de Websitecarbon est moins disante en passant à plus de la moitié du premier modèle.
-
Le modèle greenmetrics, ou plutôt notre régression linéaire à postériori de celui-ci, est en dehors du cadre des autres modèles.
-
Le modèle CO2.js, le modèle que vous allez retrouver derrière énormément de sites gratuits d’évaluation, a 2 options celui de Website Carbon V3 ou le One byte modèle du Shift project.
-
En fait très peu d’évolution depuis l’état de l’art 2021-2022.
Quel choix pour Webvert?
Comme évoqué en début d’article, l’objectif de cet état de l’art est de sélectionner la meilleure mesure pour exposer le résultat de nos travaux d’optimisation des sites web.
Notre choix reste le même que l’année précédente. En effet, nous restons sur le moins-disant de kWh par GigaOctet,c’est à dire le 1 byte model du Shift Project en version wifi.
Détails des modèles des modèles d’évaluation
Voici le tableau récapitulatif des informations de l’ensemble des modèles.
| Nom | Périmètre | Année d’apparition | Equation | Paramètres pris en compte | Liens |
|---|---|---|---|---|---|
Simple model par Danny Van Kooten |
Réseau |
2020 |
0,5 kWh per GB |
Bande Passante |
|
Whole Grain / websitecarbon.com (v2) |
Navigateur Réseau Data Center |
2020 |
1,805 kWh per GB. |
Bande Passante |
|
Sustainable Webdesign / Websitecarbon.com(v3) |
Navigateur Réseau Data Center |
2022 |
0,81 kWh per GB |
Bande Passante |
|
One Byte Model (Shift project) |
Navigateur Réseau Data Center |
2021 |
0,24 kWh per GB + 0.11 Wh par minute. |
Bande Passante Temps de consultation |
|
CO2.JS |
Navigateur Réseau Data Center |
2020 |
Idem One Byte Model et Sustainable Web Design Au choix |
Bande Passante Temps de consultation Mix Energétique |
|
Greenframe |
Réseau Data Center |
2020 |
CPU RAM Bande Passante |
||
Greenoco |
Navigateur Réseau Data Center |
2022 |
Non Public |
Trafic réel sur le site web Nombre de requêtes Bande Passante Mix Energétique PUE du data Center |
|
Fruggr |
Navigateur Réseau Data Center |
2021 |
Non Public |
"Traffic réel sur le site web (GA) Bande Passante Mix Energétique" |
|
EcoIndex |
Navigateur Réseau Data Center Fabrication |
2014 |
Bande Passante Taille du DOM Nombre de requêtes |
||
Digital Beacon |
Navigateur Réseau Data Center |
2020 |
Non Public |
Bande Passante Mix Energétique |
Les limites l’état de l’art des sites web de contenu
Le point principal est ces modélisations (hors Ecoindex) sont mono critère. Ce critère est la bande passante, certes c’est la caractéristique principale d’un site de contenus, mais par exemple en modélisation de comportement de matériaux en école d’ingénieur on fait déjà de la modélisation polynomiale en Travaux Pratiques d’initiation.

Ces modélisations linéaires se basent toute globalement sur 2 données :
-
La consommation énergétique totale annuelle de l’internet.
-
Le trafic total annuel de l’internet (la bande passante).
Par exemple, le modèle Sustainable Web Design/WebsiteCarbon V3 et donc CO2.js, le modèle le plus utilisé, est basé sur 2 chiffres :
-
Annual Internet Energy: 1988 TWh
-
Annual End User Traffic: 2444 EB
Ce qui donne : Annual Internet Energy / Annual End User Traffic = 0.81 tWh/EB or 0.81 kWh/GB
On peut considérer cela comme une fondation fragile en termes de modèle, l’internet est une constellation de type de traitements informatiques différents, du wordpress à la blockchain en passant par les youtube ou vos batchs comptables pour gérer les virements ou les payes. De plus les chiffres utilisés sont souvent datés de l’étude de référence de 2018 (étude Ericsson/Jens Malmodin/Dag Lundén).
Entre-temps l’informatique a connu une concentration des data centers chez grands clouders, une augmentation forte des usages avec le COVID et une amélioration de l’efficience du matériel.
Si on se focalise uniquement sur le web de contenu on peut se dire que c’est un plus complexe que de cela.

Si ces modélisations restent les plus proches du comportement probable d’un site web de contenu, d’un site web qui livre une bande passante. Il ne faut surtout pas les utiliser pour les autres types de traitement informatique (application SaaS etc…).
Le seul en multicritère, c’est le grand-père des modèles, l’ecoindex qui aura bientôt un article dédié sur ce blog. La limite de ce modèle est que ce n’est un modèle d’estimation d’impact CO2 mais un index de notation sur lequel on a ajouté de la sensibilisation sur les aspects eau et émissions CO2.
Comment améliorer l’état de l’art des sites web de contenu
On l’a évoqué, les modélisations actuelles ont leurs limites, ils sont linéaires, mono critère et basés sur des hypothèses critiquables et datés. Malgré tout, c’est pour les sites web de contenus qu’elles sont les plus adaptées. L’enjeu est que dans ce contexte favorable il y a une opportunité de faire progresser grandement l’état de l’art sur ce sujet.
Pour cela, à Webvert nous aimerions financer une thèse, d’en partager les résultats au sein de l’association Boavizta, mais pour que cette thèse fasse progresser l’état de l’art, elle a besoin de reposer sur des jeux de données massifs. Les jeux de données d’un gros offreur de site web de contenu comme OVH, Infomaniak, O2Switch ou Hostlinger. Si vous faites partie d’une de ces sociétés, n’hésitez à nous contacter pour faire avancer cet état de l’art et mieux évaluer l’impact du numérique : contact-these (at) lewebvert.fr .